How to take a Screenshot of a page in Chrome or Firefox using these top Extensions or Add-ons
If you ask most people which web browser they prefer they'll probably tell you Google Chrome or Mozilla Firefox. One of the reasons why both of these browsers have become so popular is because they both have an extensive and continually expanding library of extensions and add-ons that can modify and enhance their functionality.
If you've been using a standalone software to take screenshots of web pages you may be wasting space on your hard drive, as Chrome and Firefox can both be equipped extensions that allow for quick and easy screen capturing of entire windows, specific tabs, or specified areas of a web page.
Below we'll provide a through comparison of the top screen capture extensions for Chrome and Firefox, while also showing you how to use each extension to take screen shots. All of the following extensions/add-ons are ranked based on a combination of popularity and functionality:
The Top 4 Screenshot Extensions for Chrome and How to Use Them to Capture a Web Page
1. Awesome Screenshot
We rank Awesome Screenshot at the top because it is by far one of the most popular extensions of its kind with more than 1 million users. It lets you capture/clip an entire web page or selected area with a few clicks, while also providing extensive editing and annotation features, including cropping, erasing/blurring, drawing, and quick copying into Gmail. It can also save very large images (even beyond the conventional 2M limit), and you can directly upload your screenshots to AwesomeScreenshot.com or Google Drive for easy sharing.
Here's how to use Awesome Screenshot to capture a web page in Chrome:
After installing the extension you'll see a button that looks like this:
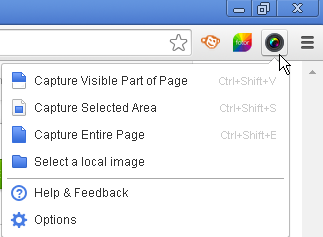
Click on it and you'll be given the options to capture only the visible part of a page, the entire web page, or a selected area of the page via the self-explanatory menu below:
Alternatively, you could just press Ctrl+Shift+E to capture the entire page or Ctrl+Shift+V to capture only the part of the page that is visible.
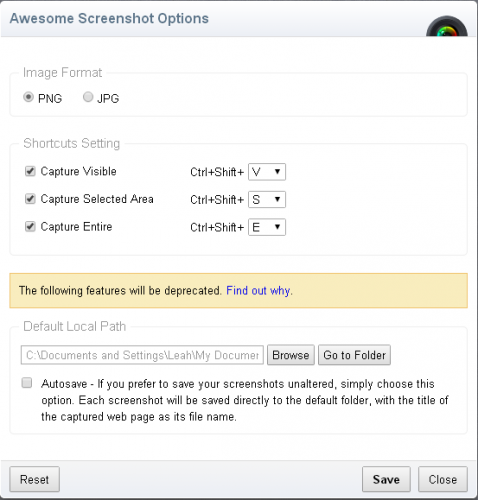
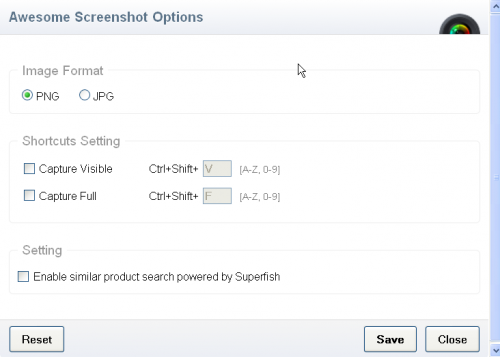
If you'd like to further enhance and personalize your experience with Awesome Screenshot you can do so through the options menu:
2. Lightshot
This moderately popular extension has a fast-growing user base of almost 150,000, but it does something very special. It is currently the only extension which can take screenshots of video, java, and flash apps. It also offers the unique option to “search for similar images on Google.” You can either save the screenshots to your computer or upload them and get a shortened link to share.
Here's how to take a screenshot of a web page with Lightshot:
Once installed Lightshot will give Chrome a little button that looks like this:
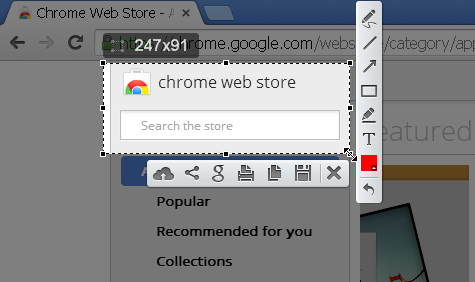
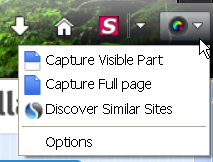
When you click the button your screen will turn gray and you'll see an annotation next to your mouse cursor that says “select area.” Click and drag your mouse over the desired area and you'll see this convenient icon-based menu surrounding the highlighted area:
3. Capture Webpage Screenshot - FireShot
This one was named the “Best Free Chrome Extension of 2013” by PCMag.com and has sizable following of about 125,000 users. It is actually a free version of a paid extension called FireShot. Even though this isn't the paid version it is still packed with features, including the ability to edit and annotate, blur areas, crop, save to PDF, print, email, export to Photoshop, or upload to a variety of social networking and image hosting sites including Facebook, Twitter, FlickR, ImageShack, and Google Picasa.
Here's how to take a basic screenshot with “Capture Webpage Screenshot” a.k.a. FireShot for Chrome:
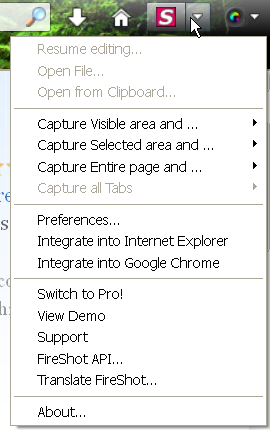
After installation you'll notice a new button in Chrome that looks like this:
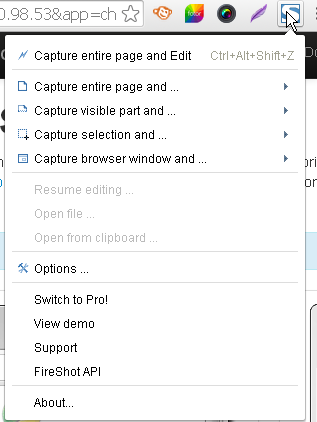
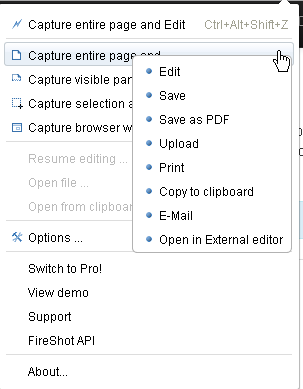
If you click it you'll be presented with the menu below, which lets you decide whether you want to capture the entire page, the portion of the page that is visible, or specific region of the page:
Once you click the type of screenshot you'd like to take you can then decide which action to take after the capture, including edit, save, save as PDF, upload, print, copy to clipboard, email, and send to external editor (i.e. - Photoshop):
4. Nimbus Screenshot
Although less popular than the other extensions on this list (with about 35,000 users at the moment), Nimbus Screenshot deserves mention because it can be easily coupled with Nimbus Notes, a productivity interface that can do much more than just take screenshots, yet it is also an easy tool to use when you just want to capture a tab or a specified region of a page.
Here's how to snap a screenshot of a web page using Nimbus Notes in Chrome:
After installation you'll see the Nimbus Screenshot button that looks like this:
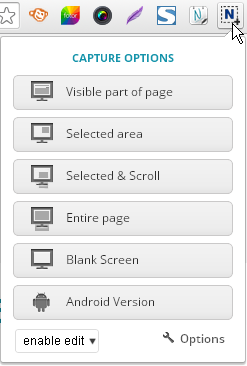
Click on it and you'll be given a simple a menu that lets you take a screenshot of the entire page, a specified area, or the visible part of the window:
You can also choose whether you want to save the screenshot directly, save as a specific file type/name, or continue to the editing screen after capture:
The Top 4 Screenshot Add-ons for Firefox and How to Use Them to Capture a Web Page
1. Awesome Screenshot Plus
Awesome Screenshot Plus offers a variety of useful and dynamic annotation features. You can insert circles, rectangles, lines, arrows and text, and you can also use it to easily blur sensitive information. It also supports one-click uploading/sharing. We put it the top of the list because we feel it provides the best editing features for a free add-on.
Here's how to screen capture a page using Awesome Screenshot Plus in Firefox:
After installation click the Awesome Screenshot Plus button to bring up this menu:
From there you can choose one of the self-explanatory capture types or further tweak your preferences through the options menu shown below:
2. Webpage Screenshot in Firefox - FireShot
Although this add-on is currently listed under the name “Webpage Screenshot in Firefox” it is actually the free version of a more powerful extension called FireShot, which costs $39.95 (you can get a 30-day free trial of it though). Although we've ranked the free version of this add-on in second place, the paid version is just as powerful as Awesome Screenshot Plus.
To take a basic screen capture of a web page using “Webpage Screenshot in Firefox”, follow these simple steps:
Click the FireShot button to bring up the following menu:
Click on “capture entire page and...” or “capture visible area and...” then chose one of the post-capture options from the menu below:
3. Abduction!
This nifty screenshot utility adds a right-click option to take a quick screenshot of the entire web page you're currently visiting.
Here's how to capture a web page with the Abduction! add-on for Firefox:
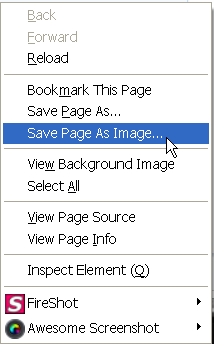
After installing Abduction! Right-click on the page you want to capture and then select “Save Page as Image” from the context menu:
4. Screenshot
This simplistic add-on offers the main advantage of letting you quickly upload your screenshots to UploadScreenshot.com, a free picture hosting site. If you want to get your screenshots online fast then this is an ideal tool to have available.
Here's how to take a basic screenshot of a web page using the “Screenshot” add-on for Firefox:
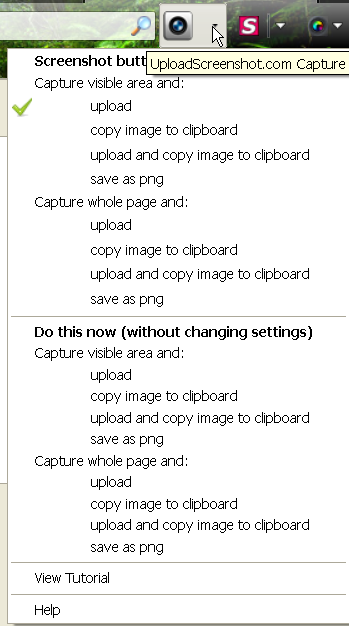
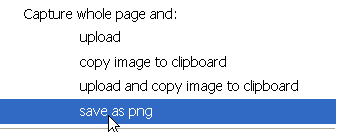
Click the “Screenshot” button to bring up the main menu:
Select capture whole page and save as PNG to take a screenshot of the tab you're currently visiting:
The Bottom Line
Whether you're using Firefox or Chrome, right now Awesome Screenshot is a safe choice for anyone looking for any easy-to-use yet feature-packed extension. Likewise, users searching for a solution that integrates well with note-taking should download the Nimbus extension or add-on. If you're willing to pay more for advanced features, you may want to check out FireShot or its free alternatives for Chrome (the “Capture Web Page Screenshot” extension) and Firefox (Webpage Screenshot).