How to Embed YouTube Videos On Your Website/Blog And How to Use Parameters
Embedding YouTube videos on your website or blog is the easiest way to provide videos to your visitors.
In this guide you will see how to embed YouTube videos on your website, and you will learn all the “secret” parameters that can bring significant changes to embedded videos.
Simple YouTube video embedding
To embed a video on our website or blog requires handling code, which might sound scary to some people. In reality, however, the process is nothing more than a simple copy-paste operation.
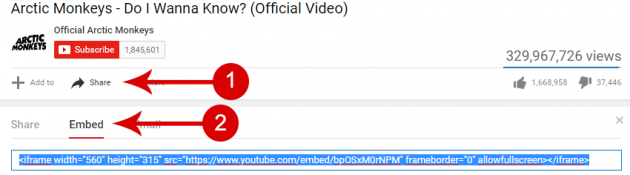
So, to begin, just go to the YouTube video that you want to embed, click on the “Share” tab, and then navigate to the “Embed” tab.
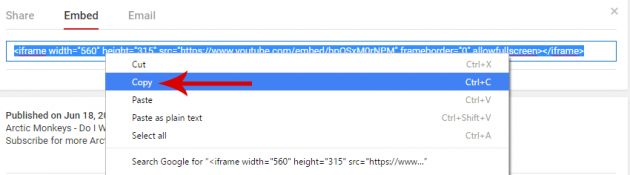
YouTube already has the code we need ready. In fact, it’s already selected- we don’t have to do even that. Then, all you have to is copy the code.
At this point, how to complete the process of embedding a YouTube video in a website depends on the platform that we use.
Note that some users who upload videos on YouTube have the embedding option disabled, so you cannot embed those.
Embedding YouTube videos in Blogger
Embedding a YouTube video in Blogger is very easy.
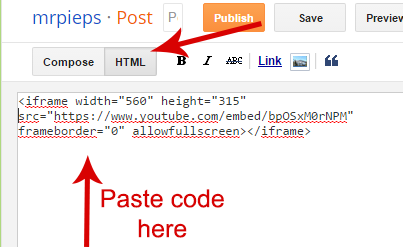
Start by creating a new post. Then, click on the HTML button in the editor and paste the code that you copied earlier.

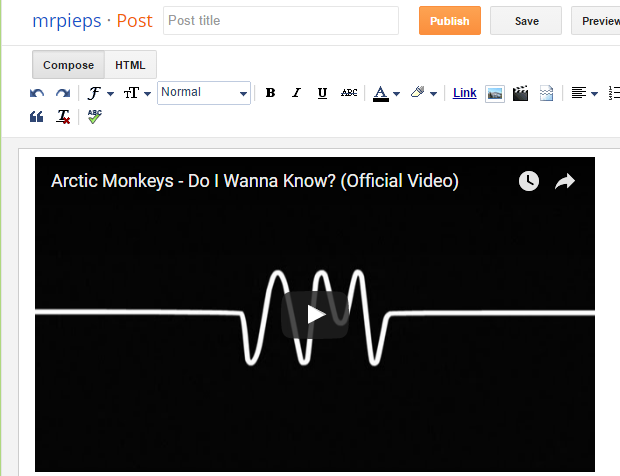
Now, if you change to Compose mode, you will see that the video has been embedded and you can publish the post:

Embedding YouTube videos in WordPress
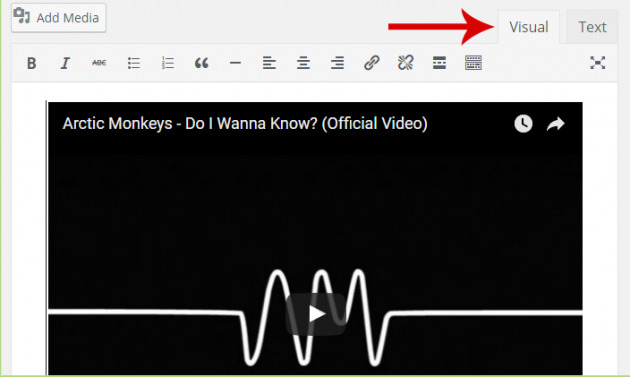
In newer versions of WordPress, we can paste the address of a YouTube video into the editor in Visual mode, and the video will be embedded automatically.
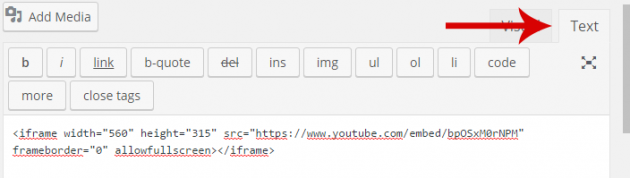
But if, however, we would like to embed a video with additional parameters, we would need to copy the embed code from YouTube, change the editor into Text mode and paste the code there.
Embedding YouTube videos in any website/blog
If your site or Blog is based on a different platform, generally the way to embed YouTube videos is to find the HTML editor or the edit code function.
Embedding playlists
Apart from embedding individual YouTube videos, you can also embed an entire playlist in your website.
First, find the playlist that you wish to embed- it can be your own playlist or someone else’s playlist.
After opening it, you can see the “Share” tab, which includes the “Embed” tab. There, you can see the embed code for the playlist. Note that now there is an option above the embed code, which allows you to embed the playlist starting with the current song or the beginning:
So, when the visitor press Play in your website, the videos will either start playing from the beginning of the playlist, or from the song that was playing when you copied the embed code.
Advanced parameters and options for embedding YouTube videos
YouTube video embedding provides users a wide range of options to customize the embedded videos and scale it to your needs.
These parameters include adjusting video size, appearance and the player’s colors, as well as options for video playback (default resolution, start and end at a particular time, etc.).
How to add the parameters
To implement any of these parameters, all you have to do is add a question mark (?) immediately after the video ID, and then type the desired parameter. Some videos may already have some parameters, such as the ?rel=0 parameter in the example below:
<iframe width="560" height="315" src="https://www.youtube.com/embed/bpOSxM0rNPM?rel=0" frameborder="0" allowfullscreen></iframe>
This parameter, as we will explain later, specifies whether the player should show related videos when playback of the initial video ends. All parameters have a value- in this case the rel parameter can get the values 0 and 1- in the above example it has the 0 value, which means that no related videos will be shown after the end of playback.
We can also add more than one parameters, separating them with an ampersand (&):
<iframe width="560" height="315" src="https://www.youtube.com/embed/bpOSxM0rNPM?rel=0&start=10&end=100" frameborder="0" allowfullscreen></iframe>
In the above example, the start and end parameters cause the player to begin and end the video at the given number of seconds from the start of the video.
Video size and appearance
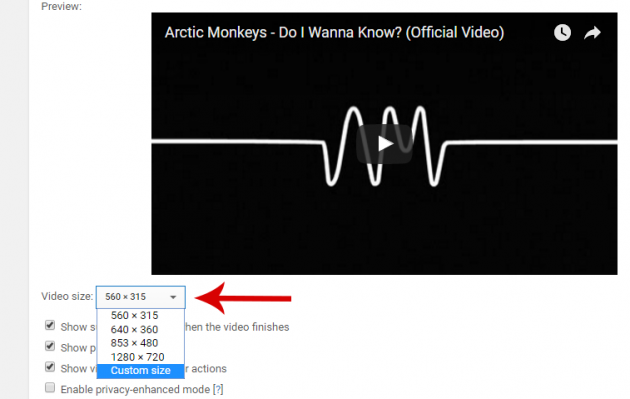
In the “Embed” tab in YouTube, by clicking on the Show more option you can choose one of the default sizes for your embedded video, or define your own custom size.

The "Custom size" option will keep aspect ratio, so all you have to do is define one dimension only (width or height), and the other one will be automatically calculated so that the embedded YouTube video will not appear distorted.
Hide video title and uploader
The parameter ?showinfo=0 will hide the title of the video and its uploader.
<iframe width="560" height="315" src="https://www.youtube.com/embed/VQH8ZTgna3Q?showinfo=0" frameborder="0" allowfullscreen></iframe>
Hide video controls
With the parameter ?controls=0 all player controls will be hidden, including the playback controls and the progress bar.
<iframe width="420" height="315" src="https://www.youtube.com/embed/2W7TfJRj7fI?controls=0" frameborder="0" allowfullscreen></iframe>
Remove the YouTube logo
The parameter ?modestbranding=1 will remove the YouTube logo from the control bar in embedded videos, which is normally displayed on the bottom right corner of the player.
<iframe width="420" height="315" src="https://www.youtube.com/embed/mR-7HxwiWhc?modestbranding=1" frameborder="0" allowfullscreen></iframe>
Disable full screen
With the parameter ?fs=0 you can remove the button that changes playback to full screen from the control bar.
<iframe width="560" height="315" src="https://www.youtube.com/embed/Gz2GVlQkn4Q?fs=0" frameborder="0" allowfullscreen></iframe>Change progress bar color
Who said that the progress bar should necessarily be red? With the parameter ?color=white you can transform it into white.
<iframe width="560" height="315" src="https://www.youtube.com/embed/y-eWMYe-ss8?color=white" frameborder="0" allowfullscreen></iframe>
Note: Currently only white and red are supported, unfortunately.
For some reason, however, selecting the color parameter white, the effect of the modestbranding parameter (if used) is overridden, thus the YouTube logo will be displayed regardless. So, the white progress bar will always have the YouTube logo on it.
Playback parameters
Disable annotations
The parameter ?Iv_load_policy=3 will turn off the potentially disruptive annotations in a video.
<iframe width="560" height="315" src="https://www.youtube.com/embed/_6Au0xCg3PI?Iv_load_policy=3" frameborder="0" allowfullscreen></iframe>
Enable autoplay
You should be very cautious when using the option. Nobody likes to visit a website and suddenly start listening to music or a video, especially if he has multiple tabs open simultaneously.
The parameter for this option is ?autoplay=1.
<iframe width="420" height="315" src="https://www.youtube.com/embed/EXTDoVANaVA?autoplay=1" frameborder="0" allowfullscreen></iframe>
We’re not applying this to an example, for obvious reasons.
Loop playback
If you want to make a video play again from the beginning when it finishes, use the parameter ?loop=1, but you should know that it has a slightly more complicated way of adding it to the embed code.
In order to use it, you must also add the parameter &playlist=VIDEO_ID after the loop parameter, where VIDEO_ID is the video’s ID, in this example the wXFK82TGh7c.
So, here is how you would use it in practice:
<iframe width="420" height="315" src="https://www.youtube.com/embed/wXFK82TGh7c?loop=1&playlist=wXFK82TGh7c" frameborder="0" allowfullscreen></iframe>
Start playback at a specific time
As we mentioned above, if you do not want a video to start from scratch, the ?start=NUMBER parameter will define from which second to begin video playback. NUMBER is the number of seconds from the beginning of the video.
So, to start playback from 1:30, we would use ?start=90.
<iframe width="420" height="315" src="https://www.youtube.com/embed/yUgRSmo50gE?start=90" frameborder="0" allowfullscreen></iframe>
Note: The YouTube player will seek for the closest keyframe in the time we defined, thus it’s possible that the video will begin 1-2 seconds earlier.
End playback at a specific time
In this case, the parameter ?end=NUMBER will stop playback at a specific point in the video. NUMBER is the number of seconds from the beginning.
In the example above, we chose to stop playback at 4:00 (240 seconds).
<iframe width="420" height="315" src="https://www.youtube.com/embed/nhhZdune_5Q?end=240" frameborder="0" allowfullscreen></iframe>
It should be noted that this parameter is completely independent from the start parameter (for beginning playback from a specific time). The end parameter will always count the number of seconds from 0:00.
But we can, of course, use those two parameters in conjunction, so as to show only a specific part of the video.
Disabling related videos after the end of playback
Once a YouTube is over, a series of other videos related to what you just saw will appear. To prevent these videos from being displayed after the end of your embedded video’s playback, simply add the parameter ?rel=0.
<iframe width="420" height="315" src="https://www.youtube.com/embed/sP1DBQMDHRE?rel=0" frameborder="0" allowfullscreen></iframe>
Change player language
If you want the settings of a video to appear in a particular language, simply add the ?hl=LANG_ID parameter, with LANG_ID being the two-letter language code. In the example below we will use ja for Japanese.
<iframe width="560" height="315" src="https://www.youtube.com/embed/9KoQf7_ISVE?hl=ja" frameborder="0" allowfullscreen></iframe>
There are the most common YouTube parameters that you can use for your embedded videos. You can find the complete list of player parameters here, along with their explanations.
If you have any question or problem, don’t hesitate to post in the comments section below!