How to Change Background Color of Any Web Page to Reduce Eye Strain
Anyone that does a lot of online reading knows that computer-related eye strain can be a real annoyance, especially if you already have other vision problems or difficulty seeing in low lighting conditions. One of the main reasons your eyes are strained from long hours of reading on an electronic device, even more than they would be had you read the same text from a book, is due to the contrast of the text you're reading versus the blander, darker background of the wall or your desk. In fact, studies have proven that reading on a bright screen in a dark room can cause difficulties falling asleep and getting good quality REM.
Computers and mobile devices display thousands of tiny pixels that are far brighter than the colors we've become accustomed to looking at in the real world. Thus, one of the best ways to reduce computer-related eye strain is to change the background of the pages to produce less contrast, or to select a color that your eyes are more comfortable looking at for long periods of time. With that said, it's largely as matter of personal preference, as some people can tolerate pages with black backgrounds while others prefer white backgrounds. Having the ability to choose within your web browser is a nice feature.
Here are several ways you can change the background color of any web page in Chrome, Firefox, Opera, and Internet Explorer using a few useful extensions, plugins, and settings adjustments:
For Chrome Users
Install and use one or more of the following extensions:
-
Care your Eyes - This user-friendly extension makes it easy to adjust the background image/color and font color of any page with the click of a button. Once installed, the feature can be enabled via the context menu or by clicking on the green sunglasses icon in the top right corner of the browser.
-
Deluminate - This one doesn't have as many color customization options. Instead it simply inverts the luminance of each page's background to make reading easier on the eyes.
-
Turn off the Lights - This extension is more geared towards watching videos on sites like YouTube, as it replaces the bright background with a dimmed theater lighting effect.
-
Hacker Vision - This one is fairly simple, yet highly rated, with more than 150,000 users giving it 5 stars. It applies a dark background and boldly colored text to all web pages. There's also an option to specify which pages you want to display in high contrast mode.
For Firefox Users
Install and use one or more of the following add-ons:
-
Color That Site! - This is one of my favorites, as it lets you use sliders to customize the exact colors of both the background and foreground of any site. It really makes the web a more visually customizable place, and is a great tool for web designers looking for an easy way to test color concepts on their own sites as well.
-
Screen Dimmer - Let's you easily darken the background of any web page using convenient hotkey combinations. You can also change the overlay color altogether, or right-click the page to access overlay settings in the context menu.
-
Stylish - Of all the extensions and add-ons listed here, this one provides the most flexible customization options. It essentially lets you redesign your favorite web sites and save those preferences so that each time you visit YouTube or Facebook, for example, you'd see the background colors and layout styles you've personally selected. It even lets you customize the interface of the Firefox browser itself.
-
Blank Your Monitor + Easy Reading - BYM is a nifty extension that lets you quickly toggle the color of a site's background using a status bar button, a right-click context menu option, or using the hotkey combination "Ctrl+Alt+Z."
For Opera Users
Here are a few Opera extensions that will get the job done as well:
- Night Mode - Adds a light bulb button to the top right of the browser. When clicked it lets you toggle between "Day" and "Night" modes, with Night mode showing a black background that makes reading a bit easier on the eyes for some people.
- Dark Skin for YouTube - Changes the background color of YouTube to dark grey for a more cinematic viewing effect.
It is worth noting that Theme-up Webpage and Dressup Webpage are two outdated Opera extensions created by the same developer. Although they're still available in the Opera extension store, they do not work with current versions of the browser. Just thought we should mention that before you waste your time trying them out.
For Internet Explorer Users
In IE the process is a bit more straightforward, as the option is built right into the browser's settings. Follow these steps to customize the background color and font of any web page in Internet Explorer:
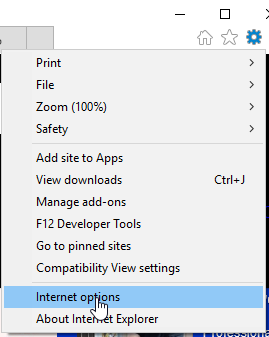
1. Click on the Settings wheel in the top right corner, and then select "Internet options"
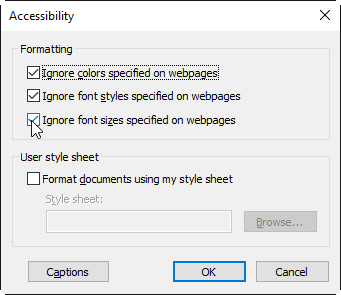
2. Under the "General" tab, click the "Accessibility" button in the bottom right corner, then check all of the boxes in the "Formatting" section:
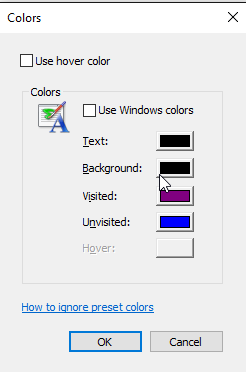
3. Click the "Colors" button, uncheck the "Use Windows colors" option, and then select your desired text, background, and link colors.
Refresh the page you're visiting and the new color scheme should be applied.
Conclusion - Chrome and Firefox Work Best for This
Regardless of which browser you're using, we can almost guarantee you there's a way to change the background color of any page to reduce eye strain. With that said, my personal favorites are Mozilla Firefox and Google Chrome, as they consistently rank the fastest on benchmark tests and they have the largest libraries of extensions and add-ons, as you can see by this example alone.




https://chrome.google.com/webstore/detail/whitebuster/kkgacobcjapebahjhkabbkacbpmddeco - to completely remove white background from all pages and replace them with a color of your own.